Fuente: El Mercurio.com – El periódico líder de noticias en Chile
Pamela Gutiérrez
Entre Quilicura y el centro de Santiago hay solo 17 kilómetros, pero el viaje puede tomar fácilmente unos 50 minutos cuando la congestión atrapa a los conductores que deben cruzar el nudo Quilicura, el trébol que conecta a las autopistas Central y Américo Vespucio Norte.
Los tacos que suelen saturar el enlace -que además sirve de frontera entre Quilicura, Conchalí, Huechuraba y Renca- también implican pagar más caro por los peajes, producto del mismo problema. “Nos interesa que exista tránsito y que el usuario perciba un buen servicio por el peaje que paga”, señala el gerente general de Autopista Central, Christian Barrientos.
Por ello, la concesionaria presentó seis eventuales soluciones al Ministerio de Obras Públicas, una de las cuales sugería construir un nuevo nudo vial de cuatro niveles, cuyos ramales reparten mejor el tránsito.
La respuesta del MOP, dice su titular, Alberto Undurraga, fue que el estándar debía ser similar al usado en la ex rotonda Pérez Zujovic, en el oriente de la capital. “Y si allí tenemos hasta tres pisos, en el sector poniente debía tener hasta ese nivel”, añade.
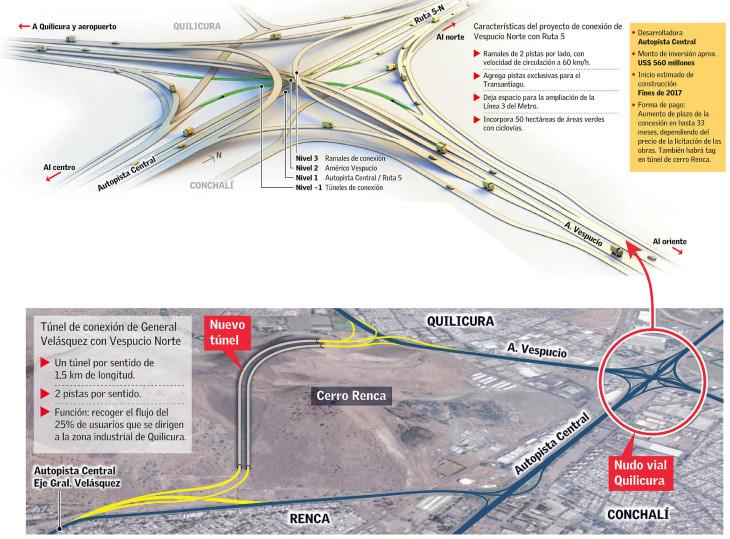
Finalmente, el proyecto quedó con tres niveles en superficie y dos túneles que conectarán Américo Vespucio Norte y Autopista Central (ver infografía).
El proyecto, de unos US$ 560 millones, también contempla crear un nexo directo entre General Velásquez y Américo Vespucio Norte, para lo cual se construirán dos túneles de 1,5 km, a través del cerro Renca.
Para el alcalde de Quilicura, Juan Carrasco, el mayor problema del sector es la falta de accesos. “El túnel es un proyecto interesante, porque nos va a dar una salida hacia General Velásquez sin llegar al nudo vial Vespucio”, concluye.



 El Establo (+56) 2 2738 8533
El Establo (+56) 2 2738 8533

Últimos Comentarios